
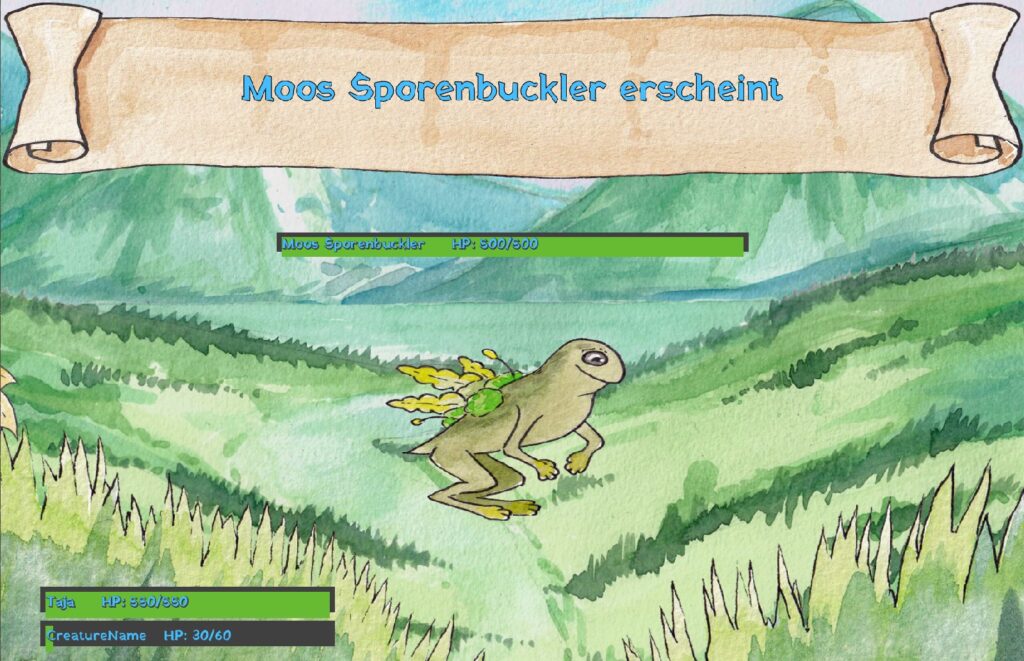
Mein Spiel arbeitet mit einem Rundenbasierten Kampfsystem. Um es etwas interaktiver zu gestalten, wurde eine Minispiel zum verteidigen entwickelt.
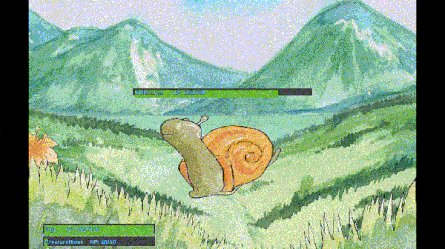
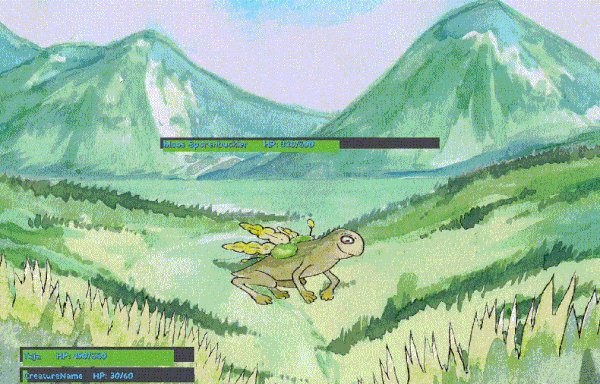
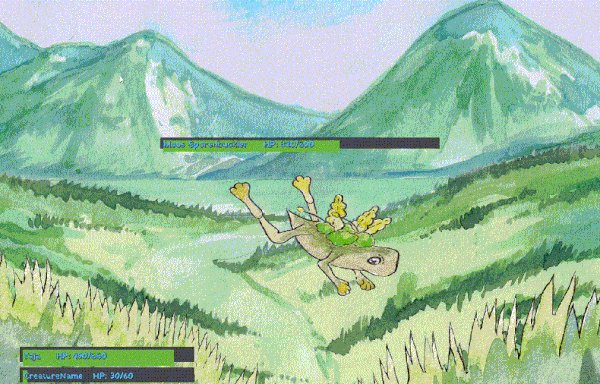
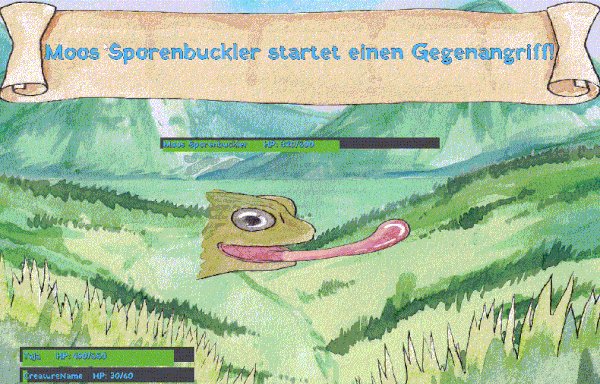
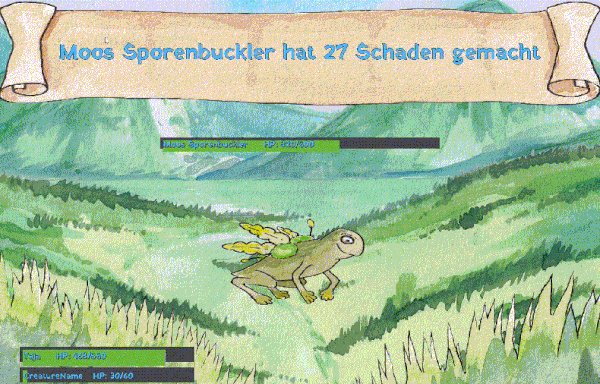
Im Kampfbildschirm (das Bild links) wenn der Gegner angreift, soll ein Minispiel erscheinen. Das Minispiel soll den Schaden des Gegners am Spieler negieren oder reduzieren.

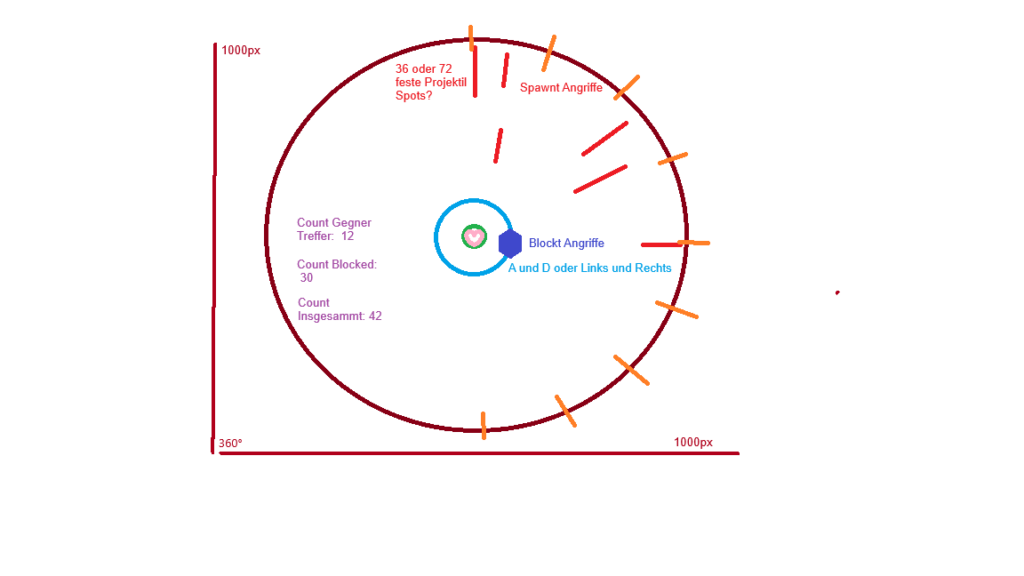
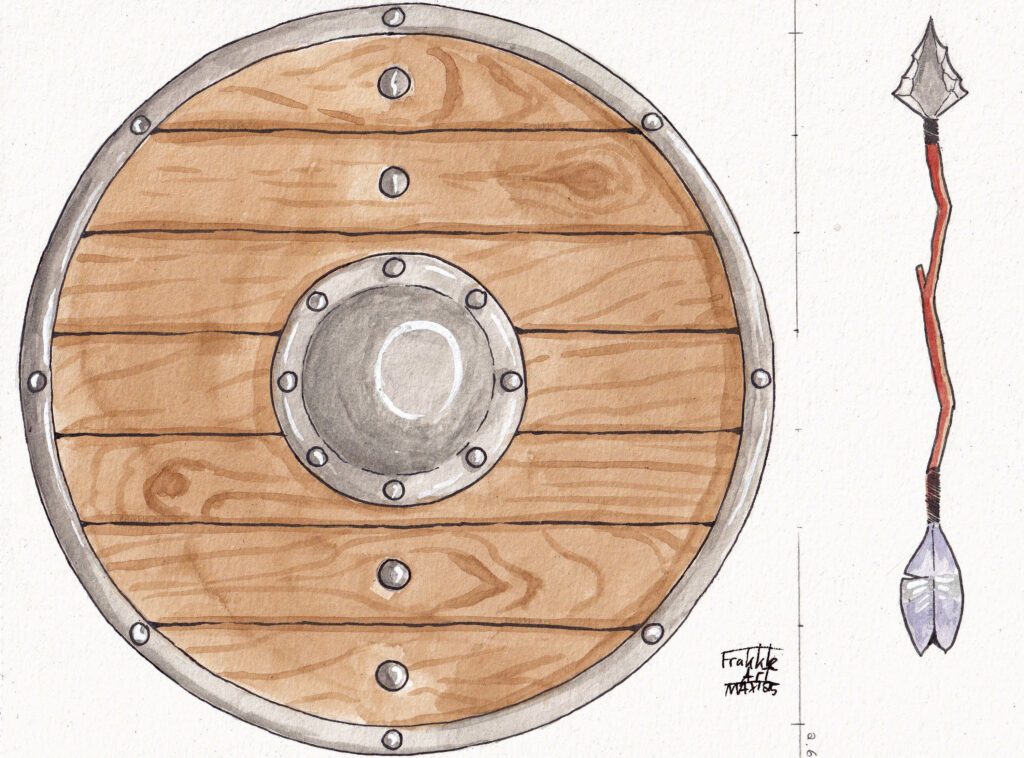
hier ist die ursprüngliche Idee des Minispiels. Eine Hit-box in der Mitte und Projektile welche darauf zufliegen. Je mehr Projektile durchkommen, desto mehr schaden macht der Gegner am Spieler.



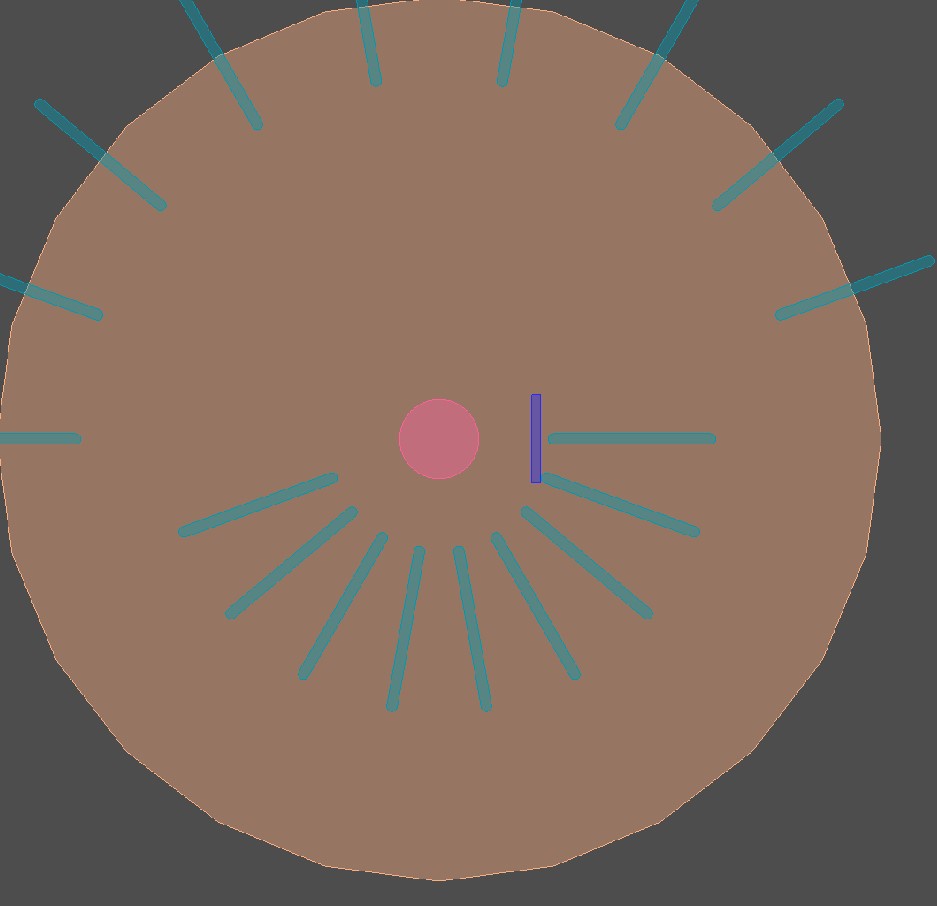
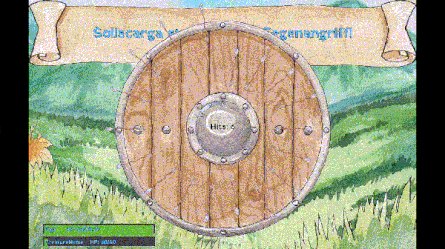
Von Links nach Rechts sind die einzelnen Phasen der Entwicklung zu sehn. Bild 1 ist die Erst Umsetzung, hier sind die Projektile noch zu klein und der Schild (blau) ist ebenfalls zu klein. In dieser Phase war auch das meiste Testen nötig um die Logik der Bewegung hinzubekommen. Ich bin auf einige Hürden gestoßen im Bereich Skalierung. Wenn sich die Bildschirmgröße veränderte, änderten sich auch die Ziel- und Startpositionen der Projektile so, dass das Spiel keinen Sinn ergab.

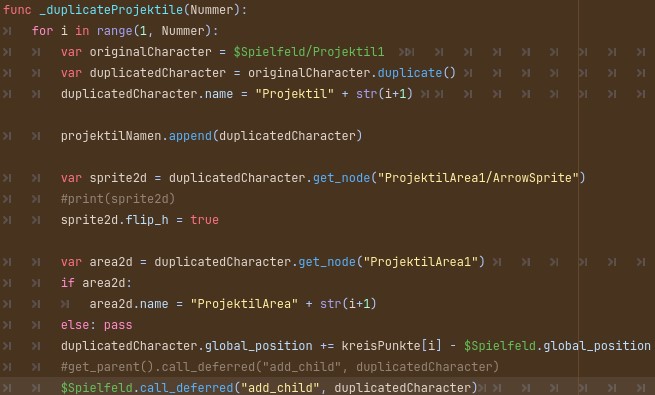
Ich habe den Kreis um den Schild herum in Punkte aufgeteilt, die als Startpositionen der Projektile dienen.
Die größten Probleme entstanden, weil ursprünglich nicht global_position() genutzt wurde, sondern position().
Der unterschied der beiden ist, position() arbeitet nur lokal in der Szene, also nutzt nur die Maße vom ursprünglichen Spielfeld.golabal-position() nutzt die Maße des Screens im Spiel.
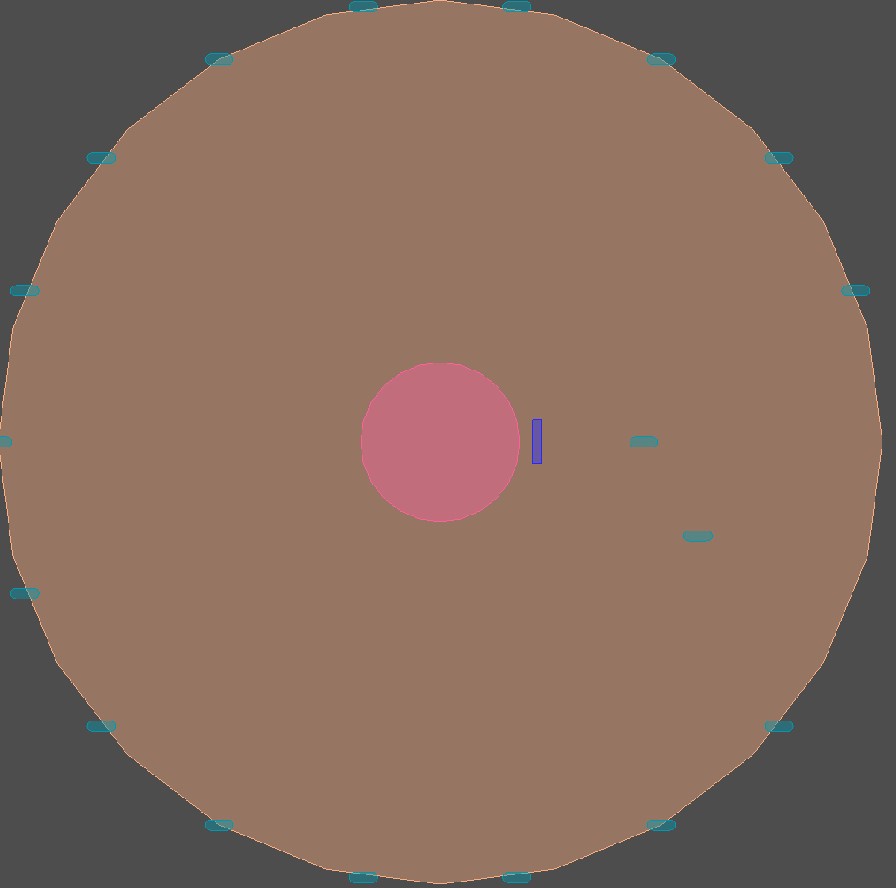
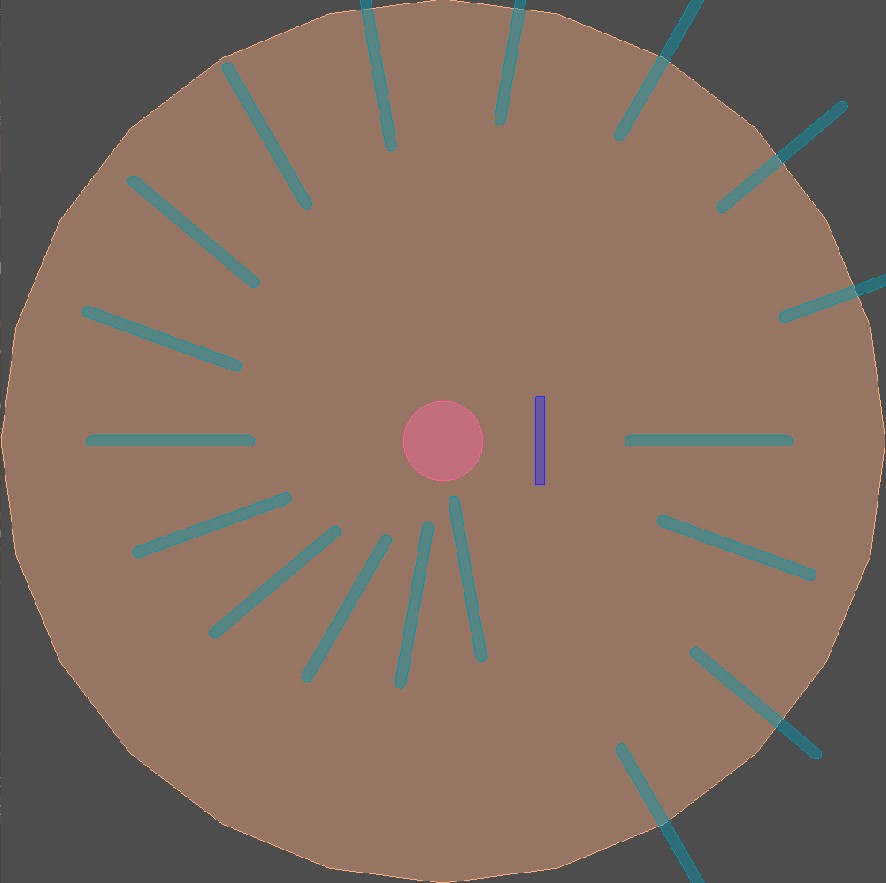
Bild Zwei, ist die zweite Phase, hier wurden nach der Fertigstellung der groben Logik und den ersten Tests, Fehler behoben und das Spiel schon etwas angenehmer gestaltet.
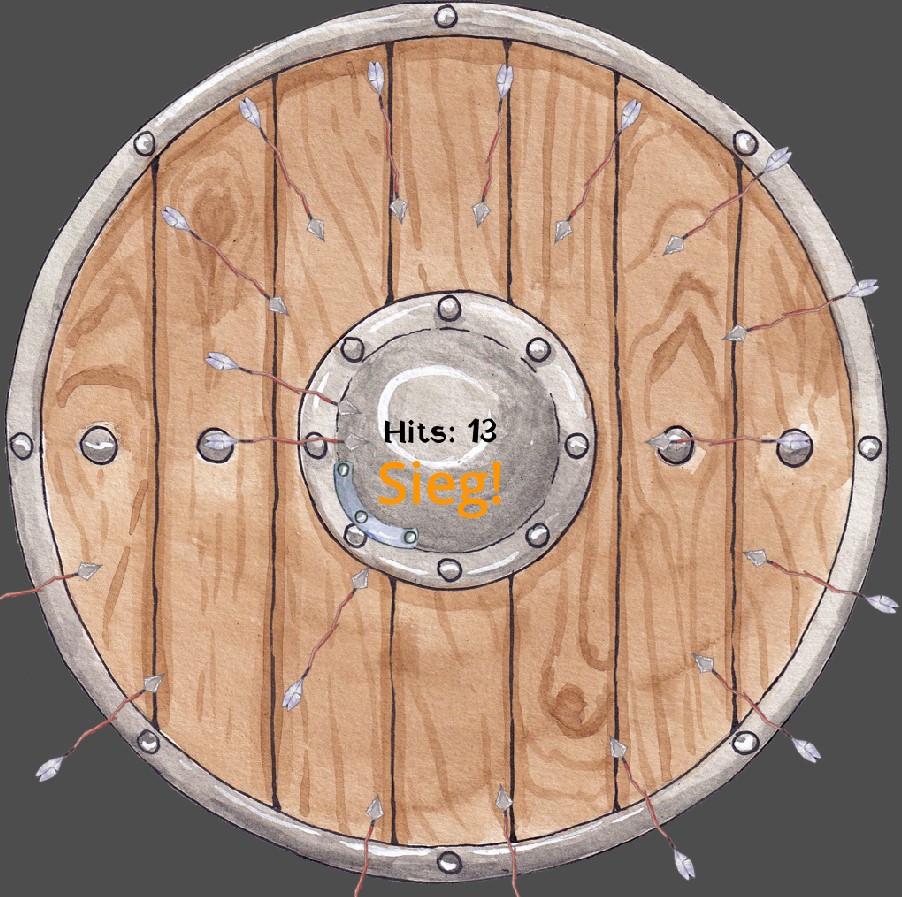
Zum Beispiel sind die Projektile länger, was dem Schild erlaubt, diese auch von der Seite zu treffen und zu neutralisiere.
Zusätzlich habe ich den Schild vergrößert, damit das Minispiel einfacher wird.

Hier wurde auch mit Spiel-Modi getestet, zur Linken startet die Bewegung jeweils zur Hälfte, zur Rechten startet das Movement Spiralförmig. Beide geben eine Unique Challenge, auf welche sich der Spieler einstellen muss.


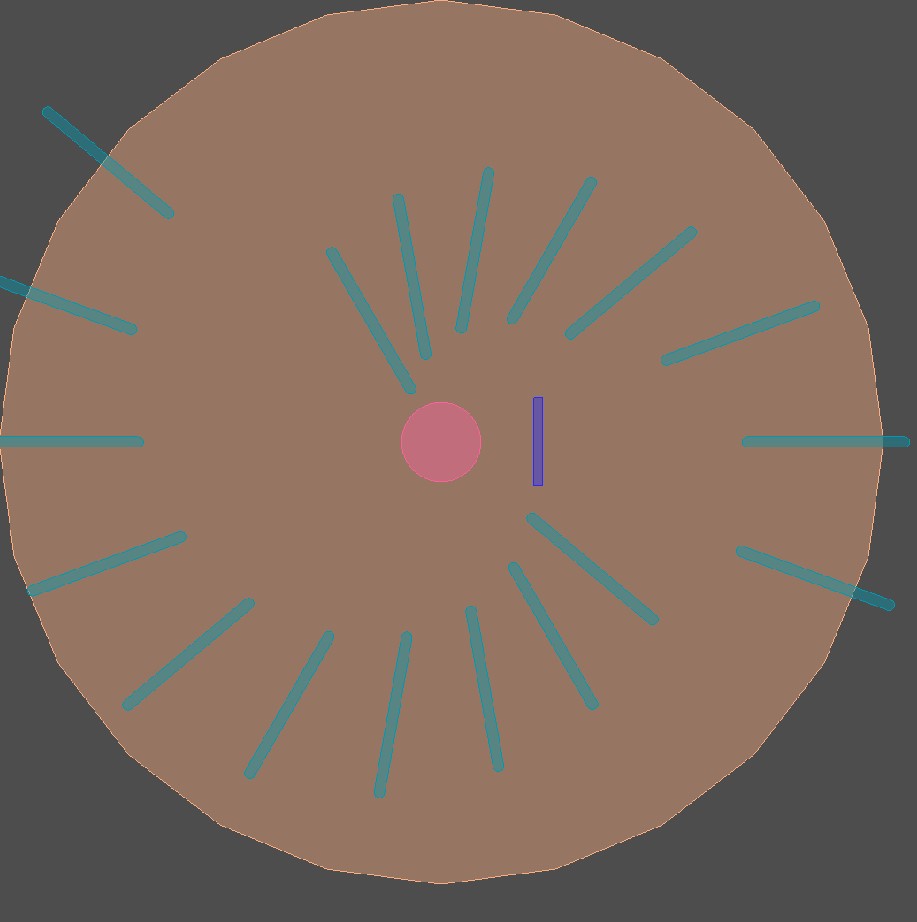
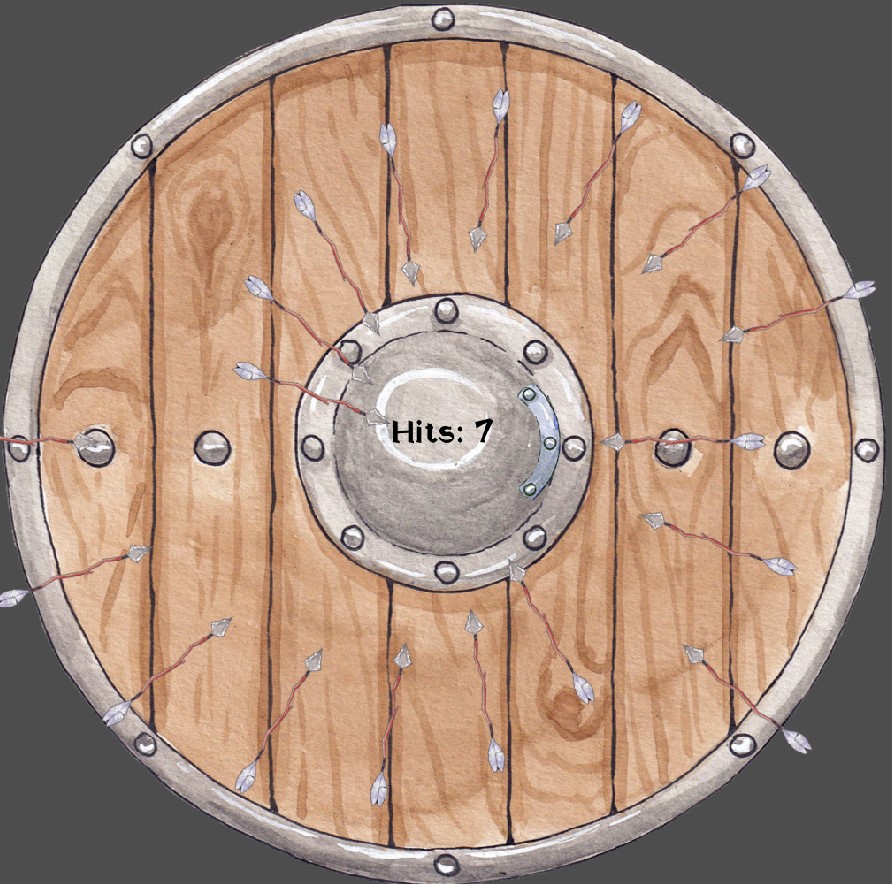
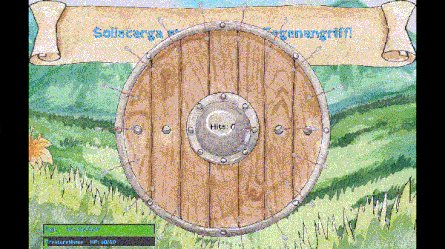
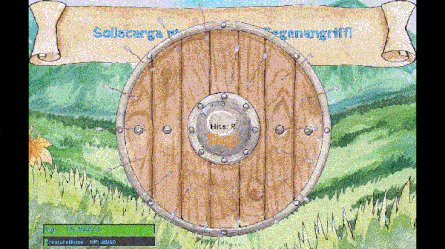
In Bild 3 habe ich wieder kleine Fehler behoben und am Aussehen gearbeitet. Ich habe einen Meiner Art-Streams dafür genutzt um ein Passendes Hintergrundbild und Projektile zu entwerfen. Ursprünglich hatte ich ein Amulett als Hintergrund, aber entschied mich dagegen, da ein Schild für ein Verteidigungs-Event weit mehr passt.

Meine Bilder werden wenn sie fertig sind, gescannt und mit einem Bildbearbeitungsprogramm überarbeitet, damit sie in einem Digitalen Spiel gut aussehen.
Zur Linken sind die Original Assets auf Aquarelle-Papier, ich nutze für meine Kunst Aquarelle Farbe und Microns, also Marker für Line-Art.

Zum Schluss habe ich noch einen Indikator für den Sieg hinzugefügt und das gesamte Modul in die Kampfszene eingebunden. hier gab es die Probleme welche vorhin genannt wurden mit der Skalierung.


Fürs erste ist das Modul fertig, es ist angedacht noch Gegner-Spezifische Projektile zu machen, und eventuell das gesamte Minispiel hinter ein Item zu setzten welches man erst ausrüsten muss.
Vielen dank fürs lesen!
ich streame so etwas auf Twitch, wenn Interesse besteht, schau doch mal vorbei 😀




Pingback: Ein Crafting Menü welches mit den Ressourcen interagiert. - Frakkle
Pingback: Die Lebensleiste interessanter machen. - Frakkle