
Ursprünglich war die Lebensleiste eine geraume Zeit ein Platzhalter, also ein Grüner Block auf einem Grauen Block. Dass ist allerdings zu langweilig und wie jemand sagte, nicht passend zur restlichen Ästhetik des Spiels.
Also habe ich losgelegt, und eine Lebensleiste in Wasserfarbe designend, der Folgende Artikel ist ein Blick darauf.

Erstellung mit Wasserfarbe
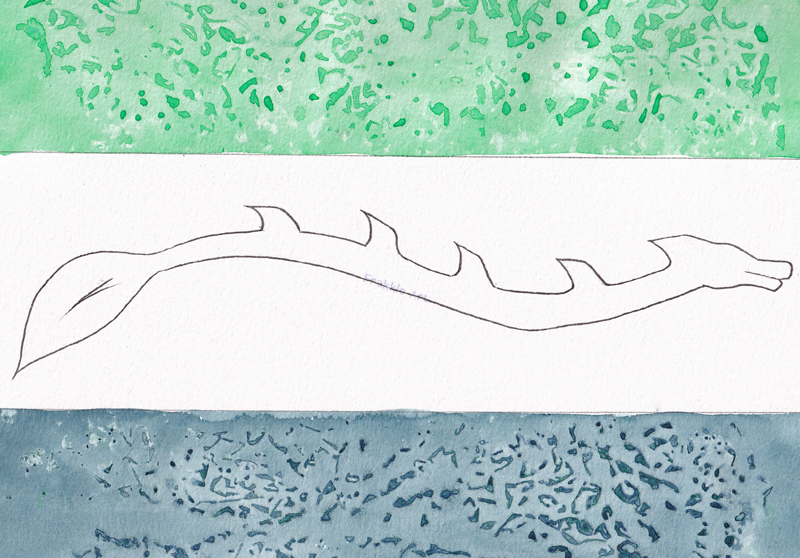
Zuerst habe ich die Outline der Lebensleiste erstellt mit Mikrons, das ist der Drache in der Mitte. Außerdem habe ich zwei Felder mit Wasserfarben gemacht für die Füllung der Lebensleiste. Die Effekte in den Feldern werden so gemacht: Man macht zuerst eine Flache Basis der Farbe, und lässt diese trocken. Dann wird Alufolie zerknüllt und vorbereitet. Jetzt wird eine zweite Schicht der selben Farbe Wasserfarbe aufgetragen und während diese noch nass ist, wird die Alufolie darauf gelegt und trocknen gelassen – Es muss eventuell etwas schweres darauf gelegt werden um die Folie unten zu halten – .


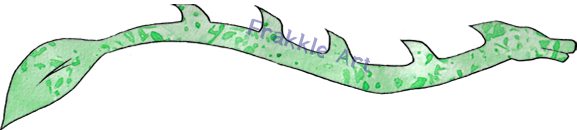
Das Linework wird in einem Bildbearbeitungsprogramm ausgeschnitten und als „Förmchen“ genutzt, um aus den Farbfeldern die Form der Lebensleiste zu schneiden.
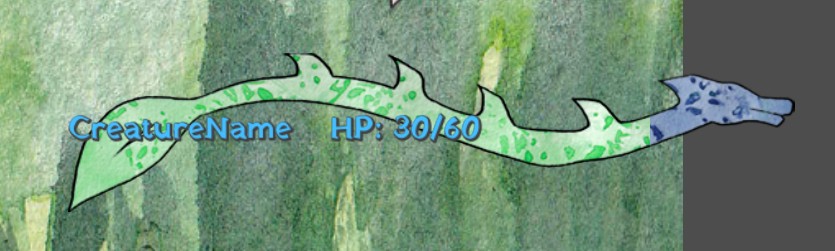
Es werden mehrere Versionen hinterlegt, eine Volle und eine Leere Lebensleiste. Jetzt gäbe es die Möglichkeit die Farbe der Lebensleiste einfach mit Farbkorrektur zu verändern, allerdings habe ich mir den Mehraufwand gemacht und einen zweiten Pool aus Farbe erstellt, und daraus die Unterliegende Lebensleiste gemacht.

Der Einbau
Es gab einige kleine Probleme beim Einbau der Lebensleiste in das Spiel

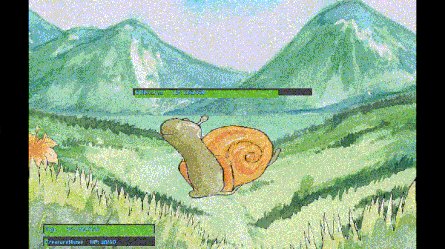
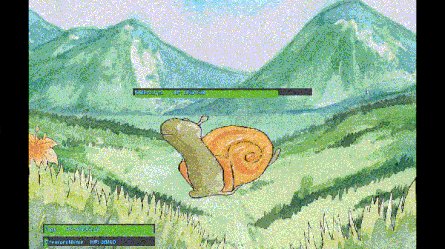
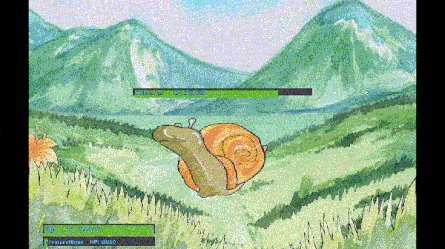
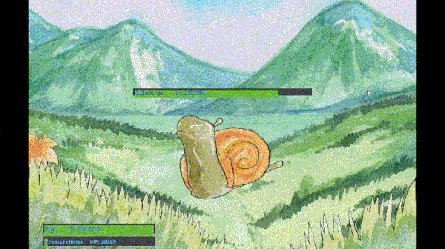
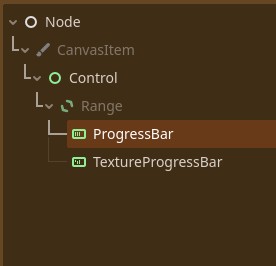
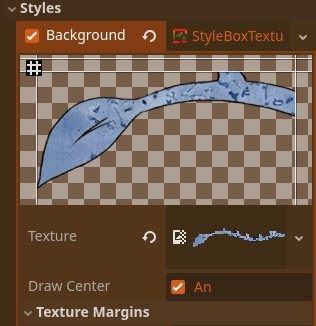
Ich nutze die ProgressBar und nicht die TextureProgressBar und stelle diese unter Style so ein dass diese sich richtig verhällt. Wichtig bei dieser Herangehensweise ist die Bilder im Style richtig zu hiterlegen, die jeweiligen Bilder müssen in einer StyleBoxTexture in Background und Fill unter Styles eingebaut werden.


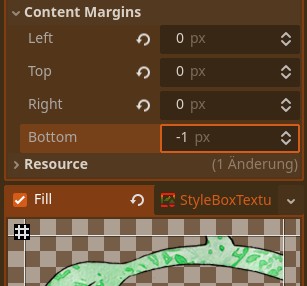
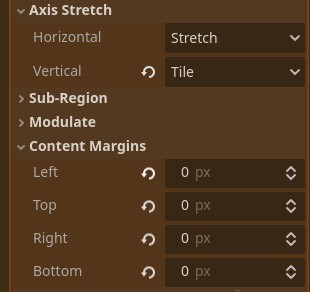
Wichtig ist überall in Content Margins die Werte auf 0 zu setzten, damit die Lebensleiste beim abnehmenden Zahlen sich richtig verhält. Außer bei dem Bottom des Background, da sonst das Bild verschwindet. Bei Fill muss Axis Stretch > Vertical noch auf Tile gesetzt werden, dann ist die Lebensleiste soweit Fertig.


Tajas Lebensleiste wurde mit Wasserfarben und Luftpolsterfolie erstellt, hier ist auch ein Farbverlauf in Rot genutzt, um Gefahr anzudeuten.
Fazit
Das selbe Konzept habe ich auch genutzt um Personifizierte Lebensleisten für Taja zu machen. Die Lebensleiste hat ihre Silhouette und Schweif, die Einsatzbereiche Personifizierter Lebensleisten werden noch interessant!
Ich werde die Lesbarkeit noch etwas verbessern müssen, aber der derzeitige Stand der Lebensleiste ist auf jeden fall schon eine gewaltige Verbesserung zu den Platzhaltern die Bisher die Vitalität der Kreaturen gezeigt hat.
Vielen dank fürs Lesen und einen Schönen Tag! 🙂
hier gibt es noch etwas mehr zur Combat-Szene



